Web 開発プロジェクトでの Firebug の使用
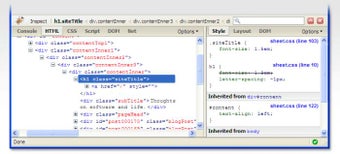
スクリーンショット
Firebug は、オープン ソースのクライアント サーバー ブラウザ エンジンを提供するオープン ソース プロジェクトである Trident プロジェクトの一部として、Sun Microsystems によって開発されました。人気のないGreasemonkeyブラウザプラグインを置き換えることを目的として、2021年にLinuxプラットフォーム向けに最初にリリースされました. Firebug は、Microsoft が Mozilla を買収した後、2021 年 7 月に廃止されました。現在は、「Microsoft Internet Explorer」シリーズの Internet Explorer のバージョンとして再び利用できます。
Firebug は、Mozilla の Web サイトおよび Mozilla のリポジトリからダウンロードできます。インストール プロセスには数分しかかかりません。一度インストールすると、アドオン ブラウザ機能を使用することを選択しない限り、それ以上インストールする必要はありません。 Firebug には、デスクトップおよび Mac ユーザー向けの Greasemonkey や Safari など、他のブラウザーとは異なる多くの重要な機能があります。これには、Firebug コンソールや組み込みのデバッグ機能などの多くの開発者ツールが含まれます。タブ管理ツール、複数のウィンドウ ペイン、Web ページのソース コードを検査および編集する機能、組み込みの速度とメモリ使用量の最適化など、Firebug のその他の重要な機能がいくつかあります。
Firebug を使用してさまざまな Web ページをデバッグする予定がある場合は、必要なすべての手順を説明している Firebug チュートリアルを読むことをお勧めします。これにより、Firebug のインストール方法、その機能の使用方法、最も重要なコマンドとは何か、エラーをデバッグおよび追跡する方法、さまざまな Firebug アドオン コマンドとは何かなどを明確に理解することができます。また、Firebug の開発者やデザイナーによって書かれたいくつかのブログや記事を見つけて、Web 開発プロジェクトで Firebug を使用する方法に関する詳細情報を提供してください。 Google で簡単に検索すると、Firebug の専門家によって書かれた多数のブログにたどり着き、すぐに Firebug を使い始めることができます。